Theemo is an open source Design Token automation suite and consists of a Figma plugin, a Sync toolkit (with integrations to read from Figma and write to Style Dictionary), theme generation and framework adapters to load those to support the entire token pipeline end-to-end.
It started as a bunch of scripts and over time they grow together to form a unity. With all of its pieces working well in harmony now and the documentation being ready, I consider this to be the version 2 of Theemo.
Highlights:
- Transforms for variables in Figma
- Plugin system for tooling integrations
- Variable export from Figma (wo/ enterprise plan)
- Extended Style Dictionary support for Transforms and Modes
- Developer support for working with tokens
All of this is covered in the documentation at theemo.io. Based on the research in Inside Design Token series, which made it to the website itself.
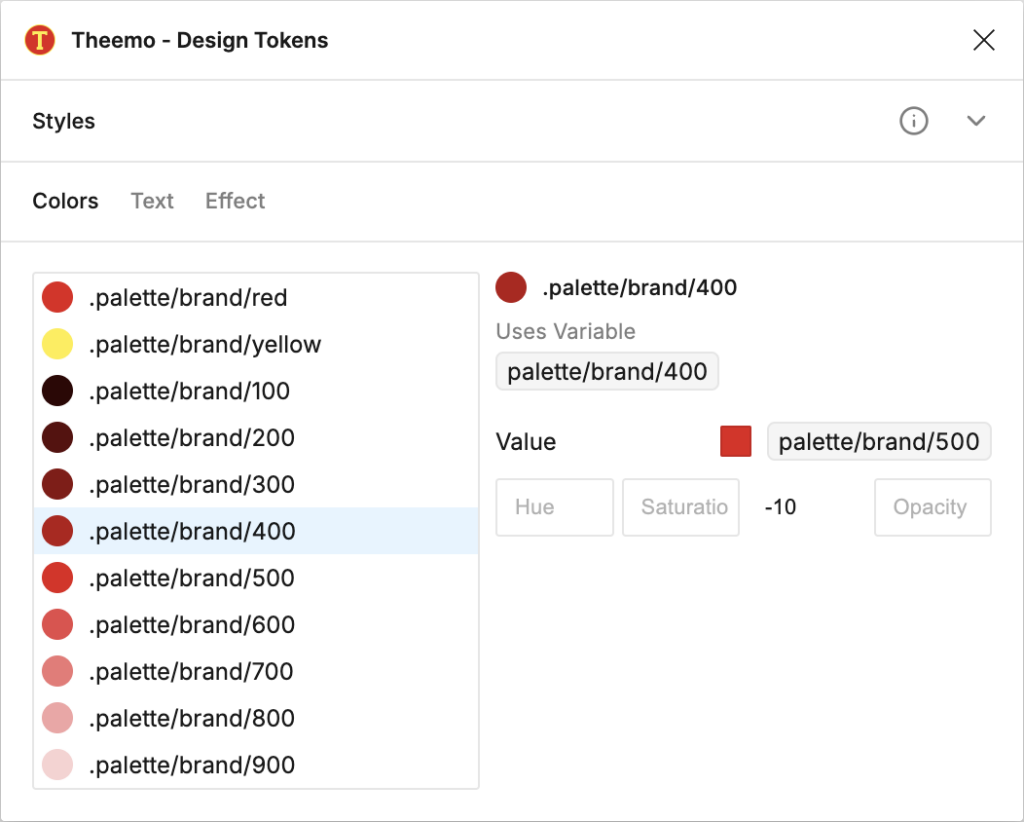
Transforms for Variables in Figma
Theemo Figma plugin started with support for referencing styles long before there were variables in Figma. Pretty soon after was able to run transforms on those reference (eg. manipulate saturation in a reference). Figma variables support those manipulations for prototype mode but not for colors or numbers (as we use them in Design Systems). The initial feature has been updated to support color transforms with variables:

Plugin System for Tooling Authors
The idea of Theemo is to provide a token pipeline and keep the machinery running. Users configure the behavior to match their system. To connect with third-party tools for exchanging tokens, the pipeline opened up with a plugin system for those integrations.
Tooling authors can write plugins and focus on the integration of their tools. If you are a tooling author, read on, things got interesting with version 2.
Integrate with Token Sync
Sync tokens from one tool to another is the heart of Theemo. Figma and Style Dictionary are supported out of the box. In version 1 this was built in and support ended here. Inspired by eslint’s flat config, in version 2 the entire sync pipeline changed to a plugin system and continuing support for reading from Figma and writing to Style Dictionary (now as plugins).
Need to support for Penpot or another integration? Learn how to write your own plugin.
Sync Support for Figma Plugins
Are you writing a Figma plugin? Then you realized, your plugin can store data in Figma and then read it through their REST API. Oh, that data is relevant when exporting tokens from Figma? Then Theemo got you covered as it allows to develop the reading counter part. The plugin system defines an interface with different data exchange points, support the ones relevant to you. Learn how to read from your Figma plugin.
Variables Export from Figma
Figma supports exporting variables through a special endpoint, well, at least when you are on an enterprise plan. There are a lot of reasons, why you want to use the enterprise plan, but solely for exporting variables? That’s not in everyone’s budget or a reason to increase the pricing plan for your organization.
The literally hidden feature of Figma Theemo plugin is to export variables. Thanks to the new plugin infrastructure, these variables are read with the Theemo plugin for syncing from Figma.
Extended Style Dictionary support for Transforms and Modes
Before working on version 2 of Theemo, I took the research from the past years and put it into the Inside Design Token series. I discussed features and how they are supported as through theming. While working on the series, Jacob Miller from Figma opened up the discussion at the DTCG asking for Native modes and theming support. I also shared my results and the discussion is still ongoing.
Theemo v2 implements my proposed solution. As part of sync you can configure your desired behavior and the Theemo integration for Style Dictionary provides the necessary extensions to understand the format and run the build (for the curious: it’s using the single-token method).
Remember the color transformation in the Figma plugin? They are piped all the way from Figma, into the JSON files and are handled by Style Dictionary now.
Developer Support for Working with Tokens
When working with tokens in code, especially with token values as Theemo does it, there wasn’t a good code package available. Now there is @theemo/tokens with rich Typescript types to cover token types, their value formats and extensions to run your own typing experimentation.
This package is heavily influenced rsp. based on these:
style-dictionary-utilsby Lukas Oppermann – Can be used as substitute to and@theemo/style-dictionarywhen none of the Theemo features are used.- Design Token Tools by Knapsack – Very good to read and write tokens.
It’s a bit of bittersweet to have fragmented packages like these, but also it is vital in the current situation we are in. All of these packages are here to experiement with the DTCG token format to probe its boundaries and to form the direction forward. I think we all agree to take the best parts and merge them under the banner of DTCG at some point 🙂
Next Steps?
Version 2 unlocks new capabilities and I want to share next experiments I’m eyeing on; no timeline given though, feel free to be first :]
Transforms from Figma to CSS
Color palettes can be crafted with primitive transforms (such as HSL) or new color formats, such as HSB interpolations to highly sophisticated algorithms seen in ColorBox by Lyft, Leonardo by Adobe, or Prism by Github.
FWIW is to support primitive transforms (HSL, HSB, etc.) from within Figma, export these theme internals to CSS, and write a little “Styling UI overlay”, in which you select a couple of hues to change the color of the App in realtime.
Making use of new relative colors in CSS color level 5 features while keeping an eye on value transform worklets for Houdini (to support HSB). The information are already available, thanks to Theemo. This would target special transforms for Style Dictionary to do the job.
Validations for Design Tokens
I mentioned linting to be one of the challenges for tokens. Figma introduced scopes for variables to help with that regard. These scopes are already exported with Theemo and are available to Sync. A potential integration to discover is stylelint-csstree-validator to be the counterpart to Figma scopes. If so, this can be the next integration into Sync. The idea is to get helpful support to the fingertips of engineers to give them confidence about proper token usage. But this is me fishing in the dark, so I’m more than happy to receive feedback on this.
Get Involved
Happy to receive feedback, help or contributions. Best place is to open up an issue over at Github or start a conversation in the Design Systems Slack, where you can find me as @gossi.
That’s it folks
– gossi
